
웹 컴포넌트Web Components
NCRM이 기반으로 하는 Web Components는 웹 표준 기술로 범용 브라우저에서 기본으로 제공하는 컴포넌트 주도 UI 개발을 위한 기능으로 복잡해진 마크업 요소들을 코드의 충돌 없이 재사용 가능하도록 캡슐화 시켜 줍니다.
웹 컴포넌트 구성 요소

페이지 로드 시에는 사용되지 않으나 실행 시 보여지는 마크업 부분 정의

새로운 엘리먼트를 정의하거나 기존 엘리먼트를 확장

마크업과 CSS를 캡슐화

표준 기반의 모듈화로 빠른 재사용 가능
웹 컴포넌트 장점
브라우저 고유 API
다른 여러 프레임워크 없이 개발자는 브라우저 고유 API만을 습득하면 되어 코드 복잡성이 줄고 페이지 성능 향상
분리된 DOM
컴포넌트의 DOM은 자체적으로 분리된 구조, 즉 document.querySelector()로 컴포넌트 shadow DOM 안의 노드에 접근할 수 없으므로 외부 로직에 의해 영향을 받지 않음
한정된 CSS 적용 범위
shadow DOM 내에 정의된 CSS는 자체로만 한정되어 스타일 규칙이 외부에 영향을 주거나 페이지의 스타일에 영향 받지 않음. 즉, 디자인된 모양 그대로 다른 것에 영향주지 않고 어디에서나 사용되므로 컴포넌트의 이식성이 높아짐
구성
컴포넌트를 선언적으로나 마크업 기반 API로 디자인
CSS 단순화
CSS 적용범위가 한정되므로 동일한 이름 충돌 우려 없이 단순한 CSS 선택자, 더 일반적인 id 나 클래스 이름 사용 가능
생산성
하나의 큰 페이지가 아닌 작게 분리된 DOM으로 개발 생산성 향상
상호운용성Interoperability
웹 표준으로 작성되어 다른 기술 기반의 환경에서도 동작
수명Lifespan
컴포넌트가 상호운용 가능하므로 더 긴 수명을 가지며 새 기술에 맞추어 재작성할 필요 감소
가용성Portability
컴포넌트가 특정 라이브러리나 프레임워크에 대한 의존성 없이 어디에서나 동작하므로 도입 장벽이 상당히 낮아짐

Lit.js
- Web Components 표준 기반 Google의 Javascript library
- 빠르고 가벼운 컴포넌트를 만드는 단순한 Library
- 다른 프론트엔드 기술 기반의 시스템에서도 원활히 작동

Lit.js 장점
작은 크기
압축되어 약 5KB로 React의 경우 40KB이상
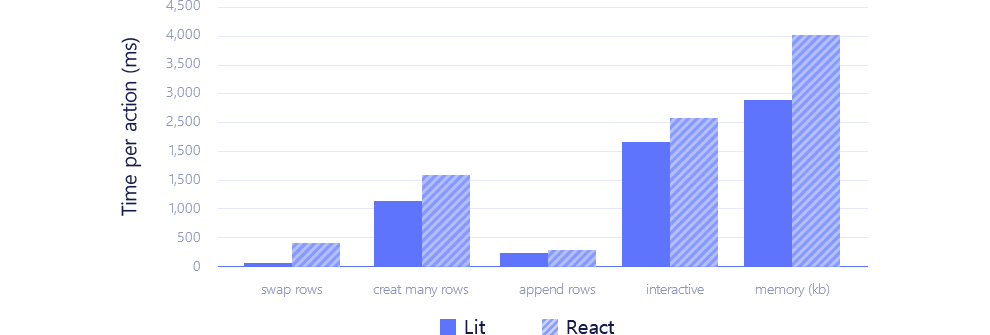
빠른 속도
React 대비 메모리사용량, 상호작용, 시작 시간 등이 16~30% 우수
빌드 불필요
ES 모듈과 같은 새로운 브라우저 기능과 태그된 템플릿 리터럴을 사용하므로 컴파일 불필요
프레임워크 제약 없음
Web Components 웹 표준을 기반으로 하므로 현재 및 향후 프레임워크에서 작동
브라우저에 내장된 개발자 도구
- Lit 구성요소는 DOM의 HTML 요소로 구성요소를 검사하기 위해 브라우저에 맞는 도구나 확장 프로그램을 설치할 필요 없음
- 개발자 도구를 열어 요소를 선택하고 속성 또는 상태를 살펴 볼 수 있음
손쉬운 도입
Lit에서 구성 요소를 작성하여 쉽게 기존 프레임워크에 추가 가능하며, 구성 요소가 다른 프레임워크에서 작동하므로 단계적 변환 가능
컴포넌트 주도 개발Component Driven Development
컴포넌트 주도 개발 절차
 STEP 1
STEP 1
한 번에 한 컴포넌트 작성Build one component at a time
각 컴포넌트를 분리하여 작성하고 연관 상태를 정의, 작게 시작
- 버튼
- 입력
- 툴 팁
 STEP 2
STEP 2
컴포넌트들을 연결Combine components
점차 복잡도를 증가시키며 새로운 기능을 제공하도록 작은 컴포넌트들을 연결하여 구성
- 폼
- 헤더
- 리스트
- 테이블
 STEP 3
STEP 3
페이지 조립Assemble pages
구성된 컴포넌트들을 연결하여 페이지 구축, 도달하기 어려운 상태나 경계 사례 등에 대해
가상 데이터로 페이지들을 모의 실험- 홈페이지
- 설정 페이지
- 프로필 페이지
-
 STEP 4
STEP 4
프로젝트에 페이지들을 통합Integrate pages into your project
데이터를 연계하고 비즈니스 로직을 더하여 애플리케이션에 페이지들을 추가하여 백엔드 API와 서비스들을 연결
- 웹 앱
- 마케팅 사이트
- 문서 사이트

컴포넌트 주도 개발 방법론
RUPRational Unified Process
초기 정련 단계
- 외부의 이벤트를 시작점으로 관련 있는 기능들을 하나로 묶어 이것을 하나의 컴포넌트로 정의
- 클래스간에 서로 긴밀하게 협력하는 클래스 그룹을 식별하고 이들의 결합 정도를 고려하여 컴포넌트를 정의
구축 단계
- 아키텍처 수준에서 식별된 서브시스템을 기준으로 컴포넌트를 정의
Catalysis
“모델링 개념”, “모델링 레벨”, 그리고 “원칙”의 세가지 핵심적인 차원으로 구성
“타입”, “콜래보레이션”, 그리고 “정제”의 세가지 아이디어가 모델링을 위한 기본 개념
- 타입: 오브젝트의 외적 행위를 추상적으로 정의. 컴포넌트의 타입 모델을 정의하기 위한 기반을 제공
- 콜래보레이션: 오브젝트들간에 추상적인 상호작용들의 집합으로써, 상대편 오브젝트에 대해서 일정한 역할을 수행하고 있음을 정의. 이것은 Catalysis의 가장 핵심적인 설계 단위
- 정제: 시스템의 특정 부분을 극단적인 수준까지 확대 또는 축소하더라도 동일한 기본구조가 유지되는 프랙탈의 개념을 근간으로 하고 있으며, 이것은 재귀적인 개발을 위한 초석을 제공
시스템을 모델링 레벨에 따라서 "비즈니스", "컴포넌트 명세", 그리고 "내부 설계"의 세가지로 구분
- 비즈니스: 시스템이 동작하게 될 외부의 환경이나 배경을 정의
- 컴포넌트 명세: 외부로 드러난 컴포넌트 혹은 시스템의 행위를 정의
- 내부 설계: 컴포넌트가 어떤 부품들의 조합으로 만들어져 있으며, 이러한 부품들이 내부적으로 어떻게 상호작용을 하게 되는지를 정의
“추상화”, “구체화”, 그리고 “조립부품”을 소프트웨어 개발을 위한 원칙으로 제시
- 추상화: 개념 혹은 산출물에서 관심 밖의 상세한 내용을 제거하고 문제와 관련 있는 것만을 분리
- 구체화: 추상적으로 기술된 산출물을 구체적이고 정밀하고 테스트 가능하게 개발하는 것
- 조립부품: 서로 조립하여 사용할 수 있는 융통성 있는 소프트웨어 빌딩블록을 의미
Select Perspective
성공적인 소프트웨어 개발을 위한 7가지 원칙
- 비즈니스 프로세스와 소프트웨어의 연계
- 실용적인 컴포넌트 기반 개발
- 비즈니스 프로세스 모델링, 컴포넌트 모델링, 그리고 데이터 모델링의 통합
- 반복적이고 점진적인 개발
- 작업의 분할을 통한 병렬적인 개발
- 고품질의 아키텍처를 적용
- 통합 개발 도구의 지원
프로젝트는 시간의 흐름이 따라 정렬(align), 설계(architect), 조립(assembly)의 세가지 단계로 진행
- 각각의 단계는 다시 하나 이상의 증분(increment)으로 나뉘어 작업을 수행
- 하나의 증분이 수행되는 동안 비즈니스 계획, 비지니스 아키텍처, 테크니컬 아키텍처, 컴포넌트 관리, 컴포넌트 개발, 솔루션 개발의 6가지 활동들이 병렬적으로 진행
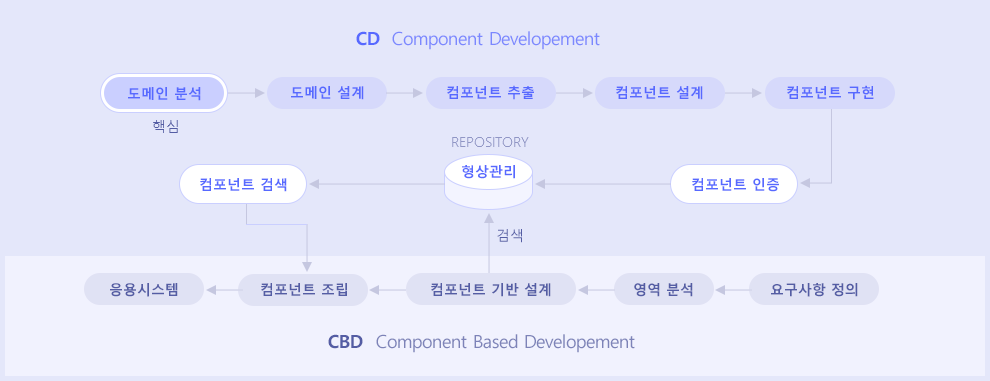
AdvisorCBD96
상단의 애플리케이션 개발 트랙과 하단의 컴포넌트 공급 트랙으로 구성
- 두 개의 트랙은 모두 시간의 흐름에 따라 요구사항 정의, 분석, 아키텍처 설계, 행위 명세, 내부 설계, 코딩 및 단위 테스트, 조립 테스트, 그리고 인도 단계로 나뉘어지는 8개의 타스크를 상호 협력하면서 동시에 수행
- 애플리케이션 개발 트랙의 아키텍처 설계 단계에서 필요한 컴포넌트가 식별되었다면, 이것은 하단의 컴포넌트 공급 트랙을 통해 개발 혹은 조달하게 되고, 여기서 개발된 컴포넌트는 다시 상단의 조립 테스트 단계로 공급되어 다음 단계를 계속 진행
- 컴포넌트 공급 트랙은 다시 그 하단에 컴포넌트 공급 트랙을 포함함으로써, 컴포넌트를 조립하여 보다 큰 규모의 컴포넌트를 개발할 수 있도록 지원
프로젝트는 시간의 흐름이 따라 정렬(align), 설계(architect), 조립(assembly)의 세가지 단계로 진행
마르미-IIIMagic and Robust Methodology Integrated
시스템 패밀리의 서로 다른 멤버들이 갖는 요구사항들을 정규화하여, 이들의 공통성과 가변성을 분석하기 위한 기법을 제공
유스케이스와 관련 클래스를 클러스터링하여 컴포넌트를 식별할 수 있는 기계적인 방법을 제안
절차서, 기법정의서, 양식정의서, 적용사례 등이 방법론과 함께 제공
컴포넌트 추출 방법
<<include>>⁄<<extend>> UseCase
- 유즈케이스 시나리오 분석 시, 하나 이상의 유즈케이스에서 동일하게 반복되는 사용자와 시스템간의 인터랙션이 발견 될 경우 이를 <<include>> 관계의 다른 유즈 케이스로 도출
- 이 유즈케이스는 하나 또는 하나 이상의 일련의 서비스로 구현되고, 결국 이 서비스들은 해당 유즈케이스를 <<include>> 관계로 사용하는 유즈케이스들에서 공통으로 사용하는 공통 서비스가 됨
- 이 <<include>> 유즈케이스에서 제공하는 공통 서비스를 하나의 컴포넌트로 제공
공통 UI 컨트롤 또는 공통 UI
- 공통 UI 는 여러 유즈케이스에서 공통으로 사용하는 하나의 UI 화면으로 보조 화면일 경우가 많다. 예로 사원리스트화면, 상품리스트화면, 우편번호리스트화면 등 공통 UI 가 됨
- 공통 UI 컨트롤은 여러 화면에서 같은 기능을 하는 동일한 컨트롤
- 예로 복잡한 검색조건을 가지는 검색 화면들의 공통 검색조건 컨트롤이나, 게시판 화면에서 페이지 이전/다음 컨트롤 등이 공통 UI 컨트롤이 됨
<<entity>> 클래스의 상관관계 분석
- "highly cohesive and loosely coupled." 시스템의 <<entity>> 클래스들을 비즈니스 로직 관점에서 주가 되는 core 클래스와 그 core 클래스에 종속적인 클래스들의 하나의 그룹으로 만들면, 클래스 그룹내의 밀집도 (cohesiveness)는 높이고,그룹간의 관련성 (coupling)은 낮춤
- 이렇게 정의된 그룹은 독립적인 컴포넌트가 될 수 있는데, 이 경우 그룹 안의 클래스에 관련된 모든 서비스를 이 컴포넌트를 통해서 제공
비즈니스 룰 또는 알고리즘
비즈니스 로직 중 다음과 같은 성격의 복잡한 비즈니스 룰이나 알고리즘은 컴포넌트로 정의
- 독립적인 모듈로 구분 가능
- 옵션(Optional) 성격의 기능
- 향후 변경 가능성이 있는 기능
- 해당 비즈니스 도메인에서 범용성이 있는 기능
도메인 전문가에 의한 판단
- 컴포넌트의 정의는 도메인을 잘 아는 전문가에 의해서 수행되어야 함
- 특히 재사용 가능한 컴포넌트를 정의하기 위해서는 해당 프로젝트 뿐 아니라, 도메인 전반에 대한 지식을 가진 전문가가 표준 비즈니스 기능을 정의
- 또한 좋은 컴포넌트가 정의되기 위해서는 도메인 지식 뿐 아니라, 시스템 기술에 대한 지식을 가진 전문가도 필요
컴포넌트 주도 개발의 모범 사례Component Driven Development Best Practice
-
PRACTICE 01
누구나 받아들일 수 있는 컴포넌트 작성
다른 팀이 쉽게 이해할 수 있도록 제작
-
PRACTICE 02
하나로 된 큰 기능을 분리하는 것으로 시작
독립적으로 실행될 수 있는 기능 분리
-
PRACTICE 03
Design Language System 개발
컴포넌트 개발 표준 결정
- 무엇이 불려지나?
- 무엇이 만들어지나?
- 어떤 변이가 필요한가?
- 어떻게 확장하나?
- 어떤 스타일 변수가 사용되나?
-
PRACTICE 04
관심사의분리(Separation of Concerns) 원칙 준수
관심사분리를 통해 재사용성 향상

-
PRACTICE 05
원하는 대로 쓸 수 있도록 다양한 도구 활용
Storybook, Styleguidist, Jest, Linters
-
PRACTICE 06
Atomic 디자인 방법론 사용
Atoms, Molecules, Organisms, Templates, Pages
-
PRACTICE 07
단일 책임(Single Responsibility) 원칙 준수
기능 추가보다는 단일 책임 원칙 준수
-
PRACTICE 08
가능하면 프로세스를 자동화
표준 및 가이드라인 준수하도록 가능한 자동화
UI 구현 방식 비교Component Driven Development vs Monolithic Programming
| 컴포넌트 주도 개발 | 하나로 웹 프로그래밍 방식 개발 | ||
|---|---|---|---|
| 주요 제품 ⁄ 라이브러리 |
|
|
|
| 특징 |
|
|
|
| 주요기술 |
|
|
|
| 고려사항 |
|
|
|
|
|
||
NCRM과 Open source JS Library 사용 개발 비교NCRM Web Components vs Open Source JS Library
| 요소 | NCRM 사용 개발 | Open Source JS Library 사용 개발 |
|---|---|---|
| UI 컴포넌트 |
NCRM Components고객의 요구사항들이 축적된 유형/무형 컴포넌트 |
해당 library 기반 Components (날짜,문자열,숫자, storage 등 처리를 위한 여러 컴포넌트 들 자체 제작 필요) |
| 페이지 구조 |
NCRM Templates일관성, 표준화된 템플릿 및 패턴 |
자체 설계 필요 (다양한 요건에 대한 대응, 성능 등 검증 필요) |
| UI 프레임워크 |
NCRM FrameworkMDI 등 사용자를 위한 다양한 기능을 구비한 well made 프레임워크 |
MDI 기능 등 요구 기능 구현에 상당한 기간 및 공수 필요 |
| 개발도구 ⁄ 문서 |
NCRM 개발도구 / Documents개발 생산성을 극대화 할 수 있는 WYSIWYG 개발도구 및 개발가이드 문서 |
Editor 사용 |
| 상주 지원 |
계약에 의해 제공 |
지원 제공 받기 어려움 |
| 구축 시스템 |
다수의 구축 경험엔터프라이즈웹 성공적 구축 및 안정적 운영 경험 |
개발자의 역량에 의존적 |